Сервисы создания пазлов онлайн: краткий обзор возможностей. Как из фото сделать пазл
Как сделать пазл из фотографии? Урок Photoshop — Российское фото
В этом уроке мы рассмотрим простой способ создания пазла из фотографии в Photoshop. Полезно знать, что в Photoshop имеется специальный фильтр Texturizer с бесплатной текстурой, созданной специально для этих целей. В нашем уроке мы будем пользоваться инструментом Pen Tool.
Мы будем обрабатывать эту фотографию:

Оригинальный снимок
А вот как он будет выглядеть в виде пазла:

Фотография после создания спецэффекта
Давайте начнем!
Шаг 1: Создаем копию слоя Background
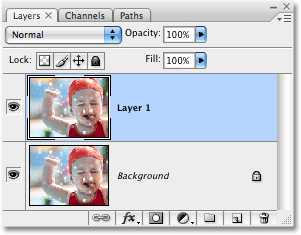
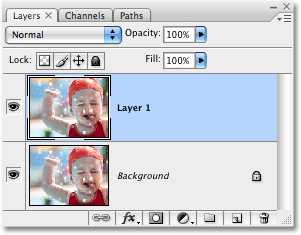
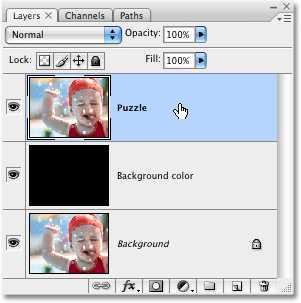
Открыв фотографию в Photoshop, первым делом создадим копию слоя Background, в котором сейчас находится наш снимок. На данный момент, это единственный слой. Создав его копию, мы сможем производить любые действия, не нанося вреда оригиналу, который будет храниться в слое Background, к которому можно будет вернуться при необходимости. Простейший способ сделать копию — нажать Ctrl+J (Win) / Command+J (Mac). После этого в панели слоев у нас появился второй слой. Слой Background с оригиналом находится внизу, а копия, автоматически названная «Layer 1», располагается выше:

Панель слоев с новым слоем «Layer 1» над слоем Background.
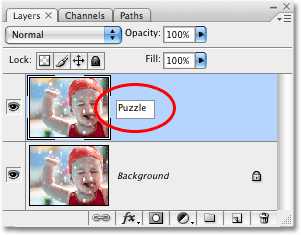
Шаг 2: Назовем новый слой «Puzzle».
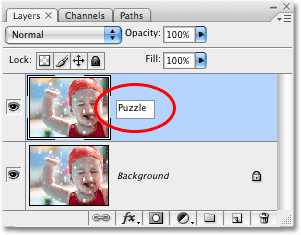
При работе в Photoshop вам не помешает привычка давать слоям говорящие имена. Пока у вас всего несколько слоев, это может казаться не особенно нужным, но иногда в работе накапливается 50-100 слоев или даже больше, так что если все они будут называться «Слой 1», «Слой 56», «Слой 83 Копия 4», вы можете запутаться. Поскольку в «Layer 1» мы будем создавать пазл, то, щелкнув прямо по имени слоя, назовем его «Puzzle»:

Меняем название слоя с «Layer 1» на «Puzzle»
Нажмите Enter (Win) /Return (Mac), чтобы ввести новое имя.
Шаг 3: Под слоем «Puzzle» добавляем новый пустой слой
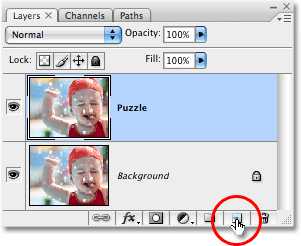
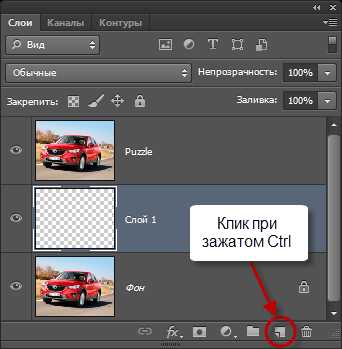
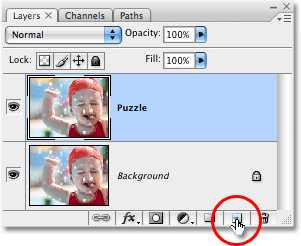
Теперь добавим под слоем «Puzzle» новый слой (он будет размещаться между «Puzzle» и Background). В настоящий момент в панели слоев выбран слой «Puzzle». Об этом говорит его синяя подсветка. Обычно при добавлении нового слоя в Photoshop он автоматически располагается над выделенным слоем, так что если щелкнуть по иконке New Layer, которая находится в нижней части панели слоев, сейчас, то новый слой окажется выше слоя «Puzzle». Нажмите на иконку New Layer, удерживая Alt (Win) /Option (Mac):

Нажимаем на иконку New Layer, удерживая Alt (Win) /Option (Mac)
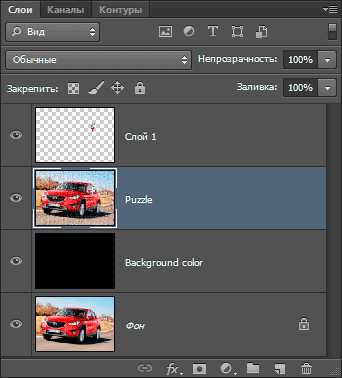
Клавиши Ctrl/Command дают команду добавлять новый слой под тем, который активен в настоящий момент. Новый пустой слой отобразился в панели слоев. Он опять получил название «Layer 1» и располагается между «Puzzle» и Background layer:

Между «Puzzle» и Background появился новый пустой слой
Шаг 4: Зальем новый слой черным цветом
Этот слой станет фоном для нашего спецэффекта, и в качестве цвета фона мы зададим черный. По крайней мере, на ближайшее время. Иными словами, зальем слой черным цветом. В Photoshop для этого есть специальная команда, она называется Fill. Ее можно найти в меню Edit в верхней части экрана. Открыв его, выберите Fill:
Откройте Edit > Fill
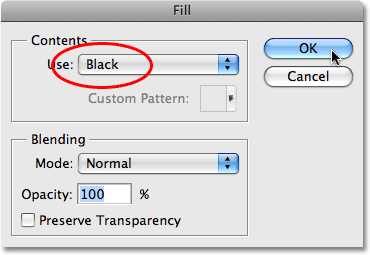
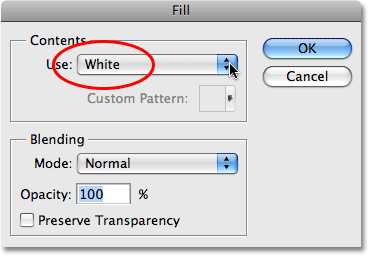
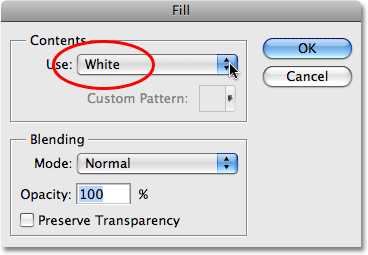
Появится диалоговое окно Fill. В опции Contents в верхней части этого окна выберите черный цвет (Black) и нажмите OK, оно закроется.

В опции Contents выбираем Black
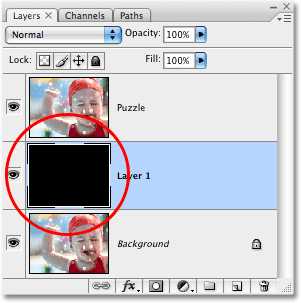
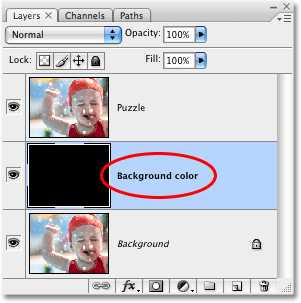
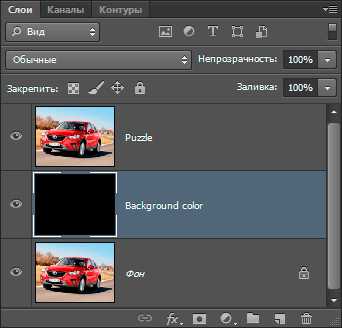
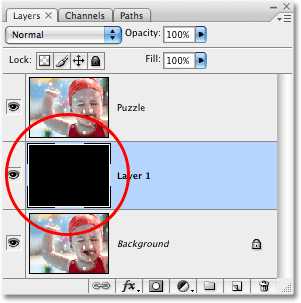
Пока вы не видите изменений, потому что слой «Puzzle» в данный момент скрывает из вида все остальное, но на миниатюре слоя «Layer 1» в панели слоев видно, что он теперь залит черным цветом:

Миниатюра слоя «Layer 1» залита черным
Мы только что рекомендовали переименовывать слои, так что после двойного щелчка по названию слоя «Layer 1» мы введем новое имя — «Background color»:

Назовем новый слой «Background color»
Шаг 5: Снова переходим в слой «Puzzle»
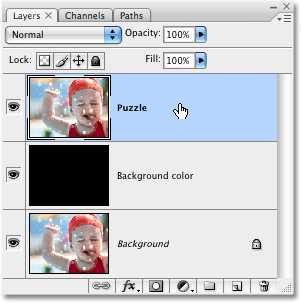
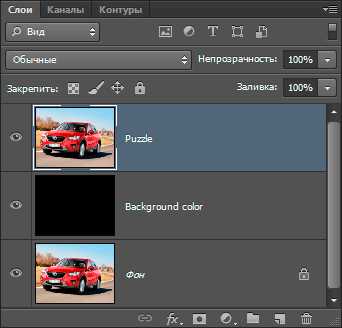
Теперь мы займемся рисованием самого пазла, но для этого нужно выбрать соответствующий слой. У нас сейчас активен слой «Background color», а нужен «Puzzle», так что щелкнем по его названию в панели слоев:

Выберите «Puzzle» в панели слоев
Теперь мы готовы к созданию пазла!
Шаг 6: Открываем диалоговое окно «Texturizer»
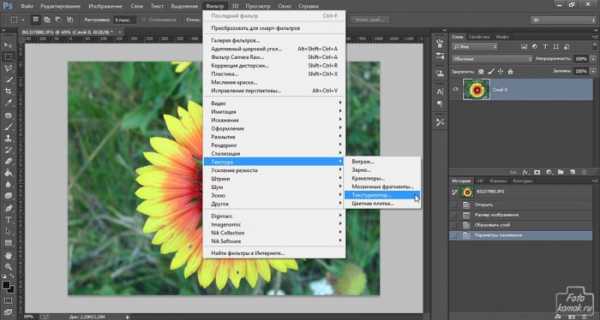
Как мы уже сказали в начале урока, благодаря наличию в Photoshop специальной текстуры нам практически ничего не придется делать. Хотя эта текстура уже есть на вашем жестком диске, в Photoshop она еще не загружена, по крайней мере, по умолчанию. Нам придется сделать это самим, но сначала надо открыть фильтр Photoshop Texturizer, для чего в меню Filter в верхней части экрана выберите Texture, а затем Texturizer:
Открываем Filter > Texture > Texturizer
Шаг 7: Загружаем текстуру «Puzzle»
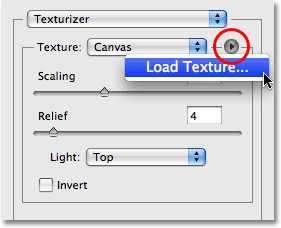
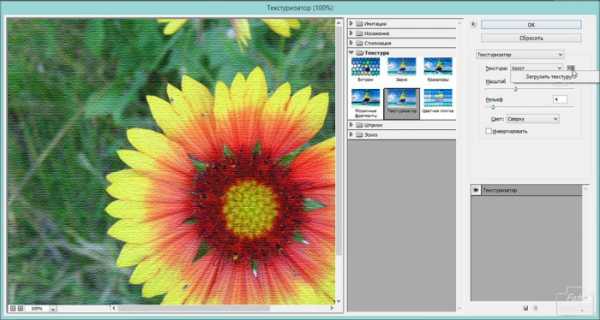
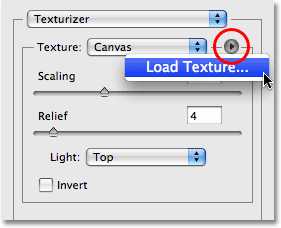
Откроется большое диалоговое окно Texturizer: слева будет окно предварительного просмотра, а справа — опции фильтра. Надо загрузить текстуру «Puzzle», которая появилась у вас на жестком диске при установке Photoshop. Для этого нажмите на стрелочку справа от окошка выбора текстуры — появится меню с единственной опцией: Load Texture (загрузка текстуры). Выберите ее:

Нажимаем на стрелочку справа от окошка выбора текстуры и выбираем опцию «Load Texture»
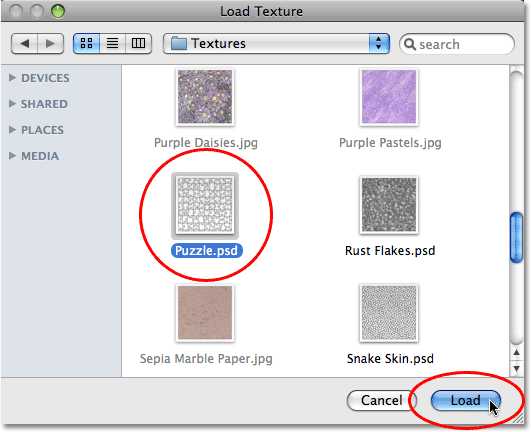
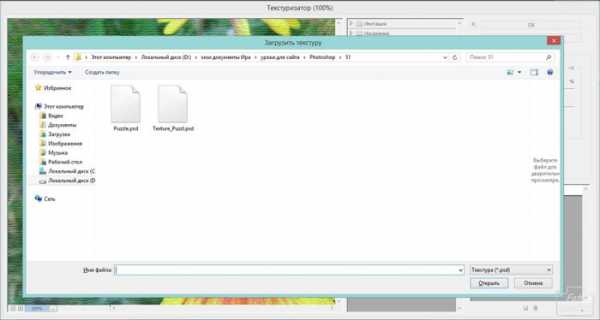
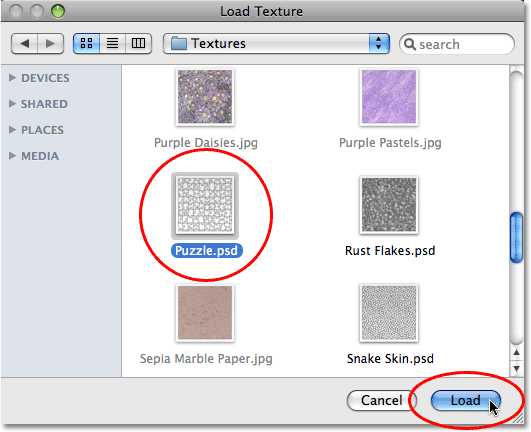
Откроется диалоговое окно Load Texture, где можно выбрать текстуру. Нужная нам текстура «Puzzle» находится в директории Photoshop — там, куда вы его устанавливали. На PC (Windows) по умолчанию это диск C. Откройте его, а потом — папку Program Files. В ней вы найдете папку Adobe, а в ней — папку Photoshop. Конкретное название папки зависит от вашей версии Photoshop. Если вы работаете в Photoshop CS3, установив его в папку по умолчанию, то папка с программой будет находиться по адресу C:\Program files\Adobe\Photoshop CS3.
Если у вас Mac, все немного проще. Папка Photoshop находится на жестком диске в директории Applications. Но, опять же, конкретное название папки зависит от версии Photoshop.
Найдите и откройте эту папку. Внутри нее есть папка Presets. Откройте ее и найдите папку Textures. В ней находятся все установленные текстуры Photoshop. Выбор довольно большой, но для нашего спецэффекта понадобится лишь текстура Puzzle. Щелкните по ней и загрузите, нажав кнопку Load.

Находим папку Texture в директории Photoshop и выбираем текстуру Puzzle
Шаг 8: Настраиваем опции текстуры
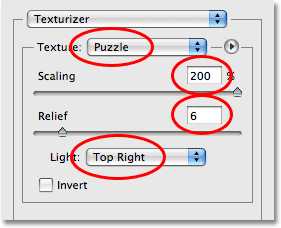
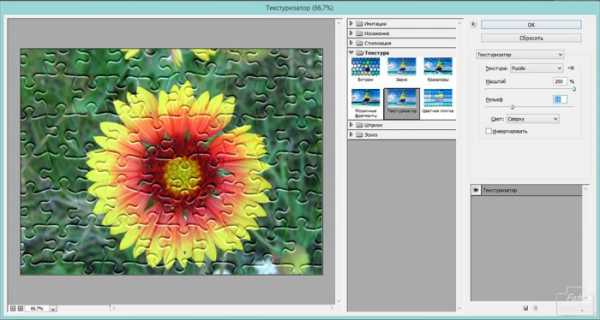
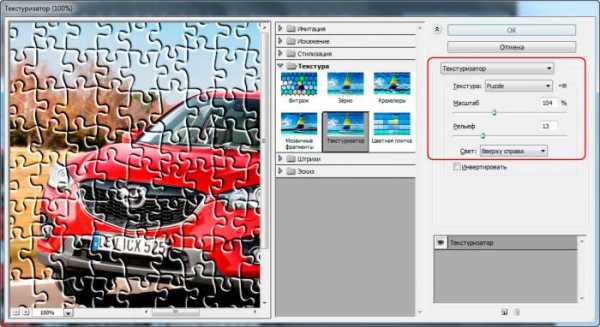
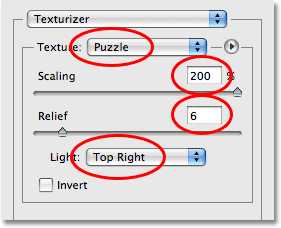
После загрузки текстуры Puzzle в опции Texture диалогового окна Texturizer должно быть выбрано Puzzle. Если этого по какой-либо причине не произошло, выберите текстуру Puzzle из списка. Затем, ориентируясь на окно предварительного просмотра, расположенного слева, отредактируйте опции текстуры. Настройки в первую очередь зависят от оригинальной фотографии и от желаемого размера кусочков пазла. Мы хотим сделать элементы пазла как можно больше, так что опцию Scaling увеличим до 200%. Опция Relief, которая находится ниже, определяет рельефность кусочков пазла. Установим значение 6. Опять же, вы можете сделать и по-другому. И, наконец, опция Light, определяющая местоположение источника света на вашем паззле. Выберем правый верхний угол (Top Right):

Регулируем настройки текстуры, ориентируясь на окно предварительного просмотра
Когда вы нажмете OK, диалоговое окно закроется, и на вашей фотографии появится текстура. Вот что получилось у нас:

Снимок стал похож на собранный пазл
Главное мы сделали, но предлагаем убрать несколько элементов, чтобы казалось, будто сборка еще в процессе.
Шаг 9: Выбираем инструмент Pen Tool
Мы дошли до той части урока, в которой важно умение пользоваться инструментом Pen Tool в Photoshop. Это связано с тем, что нам предстоит обводить отдельные кусочки паззла, а они очень рельефные. Можно попробовать выделить их с помощью другого инструмента, например, Lasso Tool или Polygonal Lasso Tool, но выглядеть это будет, скорее всего, небрежно. А инструмент Pen Tool специально предназначен для рисования кривых линий, и результат будет куда лучше.
Если вы уже хорошо освоили Pen Tool, то этот урок не представит для вас труда, поскольку поняв, как работает этот инструмент, работать с ним очень просто. Прежде чем воспользоваться инструментом Pen Tool, его нужно выбрать, так что либо возьмите его с панели инструментов, либо просто нажмите букву P на клавиатуре:
Выбираем инструмент Pen Tool
Шаг 10: В панели опций выбираем «Paths»
Выбрав инструмент Pen Tool, проверьте, выбрана ли в панели опций в верхней части экрана опция Paths, поскольку мы будем рисовать контур, а не векторную фигуру и не фигуру на основе пикселей:
В панели опций выбираем «Paths»
Шаг 11: Обводим контур вокруг какого-нибудь кусочка пазла
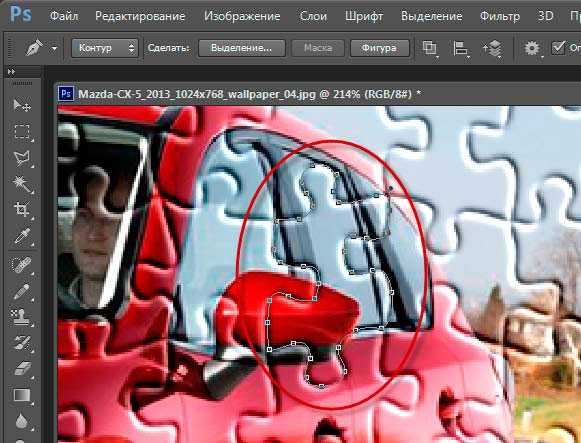
С помощью Pen Tool обведем любой кусочек пазла. Мы как будто вырежем его из картинки, создав ощущение, будто он завис в воздухе над картинкой и вот-вот встанет на место. Выбирайте любой кусочек. Возьмем тот, который находится над правым глазом мальчика (для зрителя он слева). Обводите его, добавляя опорные точки и маркеры направления, пока не получите целый контур. Можно увеличить масштаб, нажав Ctrl+пробел (Win) /Command+пробел (Mac) — временно активизируется инструмент Zoom Tool, и, сделав несколько щелчков по кусочку, вы можете увеличить его до удобного размера. Возможно, на скриншоте контур виден не слишком хорошо, так что мы обведем его кружочком:

Вокруг одного из элементов пазла теперь нарисован контур
Шаг 12: Превращаем контур в выделение
Нарисовав контур вокруг одного кусочка, нажмите Ctrl+Enter (Win) / Command+Return (Mac). Теперь сплошной контур превратился в контур выделения:

Нажав «Ctrl+Enter» (Win) / «Command+Return» (Mac) мы сделали из контура выделение
Шаг 13: Переносим выделенный кусочек в отдельный слой
Вырежем выделенный кусочек пазла из слоя «Puzzle» и перенесем его в отдельный слой, после чего на его месте в слое «Puzzle» останется дырка. В панели слоев до сих пор должен быть выбран слой «Puzzle». В меню Layer в верхней части экрана выберите New и Layer via Cut:
Открываем Layer > New > Layer via Cut
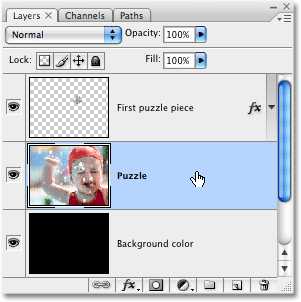
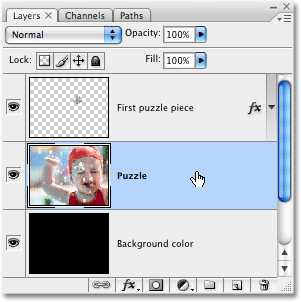
Выделение вырезается из слоя «Puzzle» и переносится в собственный слой, который появился в панели слоев над «Puzzle». Кусочек теперь располагается в верхнем слое, который Photoshop снова назвал «Layer 1». Мы дадим ему новое имя — «First puzzle piece»:

Обведенный кусочек паззла теперь находится в отдельном слое, расположенном над слоем «Puzzle»
Шаг 14: Перемещаем и поворачиваем кусочек пазла при помощи Free Transform
Расположим кусочек пазла так, словно он вот-вот встанет на место. Запустите инструмент Photoshop Free Transform, нажав Ctrl+T (Win) / Command+T (Mac), и вокруг кусочка пазла появится прямоугольник с манипуляторами. Щелкнув снаружи этого прямоугольника, поверните его. Потом нажмите внутри прямоугольника и с помощью мыши переместите его в другое место. Поскольку зрителю должно оставаться понятно, где этому кусочку место, не поворачивайте его слишком сильно и не отодвигайте чересчур далеко.
Обратите внимание, что участок, где этот кусочек находился раньше, теперь залит черным. Это связано с тем, что мы проделали в слое «Puzzle» дыру, сквозь которую проступает черный слой «Background color»:

Мы повернули и сдвинули кусочек пазла при помощи Free Transform
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform.
Шаг 15: Добавляем тень
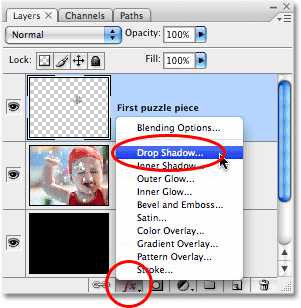
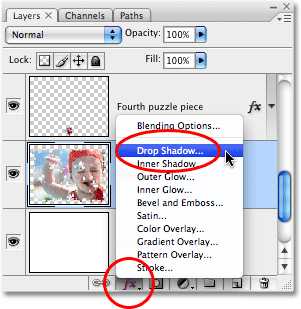
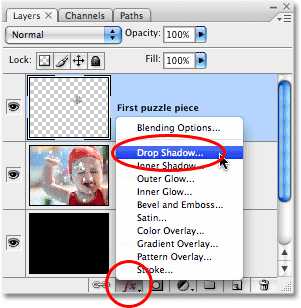
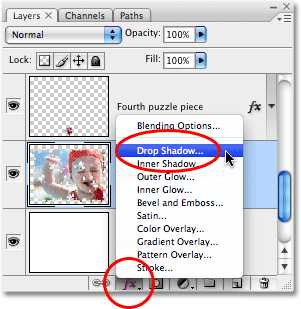
Чтобы вырезанный кусочек выглядел более объемным и казалось, что он парит в воздухе над пазлом, можно добавить тень. Нажмите на иконку Layer Style в нижней части панели слоев и выберите из появившегося списка вариант Drop Shadow:

В списке стилей слоев выбираем «Drop Shadow»
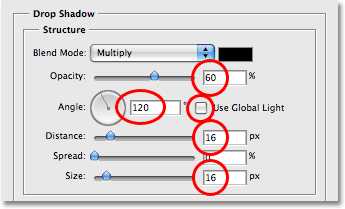
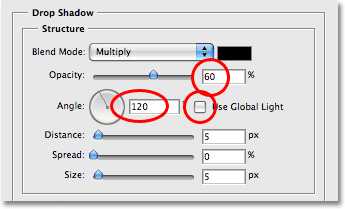
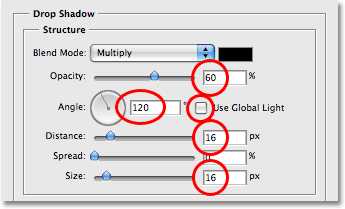
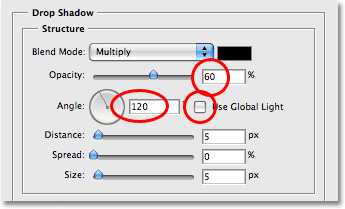
Откроется диалоговое окно Layer Style, опции Drop Shadow находятся в средней колонке. Снизим значение Opacity для тени примерно до 60%, чтобы она была не слишком темной. Уберите галочку перед Use Global Light и установите угол (Angle) 120°. Увеличьте показатель Distance примерно до 16 пикселей, и Size — тоже примерно до 16 пикселей. Как обычно, в каждом конкретном случае эти показатели могут варьироваться:

Меняем опции, обведенные красным кружочком
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот как выглядит наша фотография после того, как мы сделали тень:

Шаг 16: Снова переходим в слой «Puzzle»
Один кусочек мы вырезали и как бы вынули его из пазла. Другой предлагаю убрать целиком. У нас должен быть выбран слой «Puzzle» — щелкните по его названию в панели слоев:

Выбираем слой «Puzzle»
Шаг 17: С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
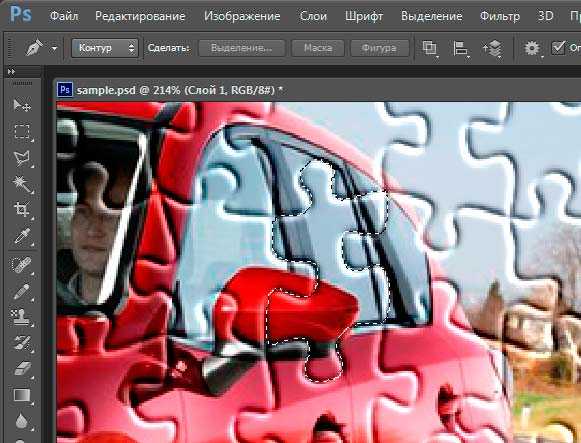
Точно также обведите инструментом Pen Tool еще один кусочек на выбор:

С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Шаг 18: Превращаем контур в выделение
Как и в прошлый раз, нажимаем «Ctrl+Enter» (Win) / «Command+Return» (Mac) и делаем из контура выделение:

Превращаем контур в выделение
Шаг 19: Удаляем выделенный участок
Этот кусочек пазла мы просто удалим, нажав Delete на клавиатуре. Кусочек исчезнет, а в слое «Puzzle» образуется еще одна дыра, сквозь которую виден черный цвет фона:

С помощью кнопки Delete удаляем кусочек пазла из фотографии
Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac). Вот что получилось у нас после удаления одного кусочка:

С помощью кнопки Delete удаляем кусочек пазла из фотографии
Удалите еще несколько кусочков, либо оставив их парить над фотографией (Шаги 11-15), либо же убрав их полностью (Шаги 16-19). Вырезая или удаляя каждый новый кусочек, всегда возвращайтесь в слой «Puzzle».
Так выглядит наш пазл без нескольких деталей:

Для полноты картины вырезаем или убираем еще несколько элементов пазла
Шаг 20: Обводим контур по краю пазла (по желанию)
Последние шаги выполнять не обязательно, но лично мы хотим сделать интересную рамку, убрав кусочки пазла, попавшие на границу кадра. Если у вас есть желание сделать также, нужно с помощью Pen Tool нарисовать неразрывный контур по границе тех элементов, которые проходят по границе кадра, как у меня. Поскольку на скриншоте такой контур виден не очень хорошо, мы выделим его желтым цветом:

Рисуем рельефный контур по краям пазла, используя Pen Tool
Шаг 21: Превращаем контур в выделение
Закончив, нажимаем «Ctrl+Enter» (Win) / «Command+Return» (Mac) и делаем из контура выделение:

Нажав «Ctrl+Enter» (Win) / «Command+Return» (Mac) мы сделали из контура выделение
Шаг 22: Инвертируем выделение
Поскольку мы хотим удалить кусочки пазла, идущие по краю, выделить нам нужно их. А в данный момент у нас выделено все, кроме них. Так что инвертируем выделение, то есть, снимем его с того участка, который выделен сейчас, выделив то, что в данный момент не выделено. Для этого откройте меню Select в верхней части экрана и выберите Inverse.
Инвертируем выделение, открыв Select > Inverse
Теперь выделены все кусочки, лежащие по краю:

Теперь выделен не центр, а края кадра
Шаг 23: Удаляем края
Теперь у нас выделены те элементы пазла, что проходят по краю. Убедившись, что в панели слоев выделен слой «Puzzle», удалите их с помощью кнопки Delete. Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac).

Края пазла пропали
Если вам кажется, что белый фон будет лучше черного, выберите слой «Background color» и в меню Edit в верхней части экрана выберите Fill. Откроется диалоговое окно. В опции Contents вместо черного цвета выберите белый (White) и закройте окно, нажав ОК.

Чтобы сменить цвет фона на белый, открываем слой «Background color» и выбираем команду Fill в меню Edit, а в открывшемся окне выбираем White в опции Contents
Фон становится белым:

Делаем белый фон
Шаг 24: Добавим тень от всего пззла (по желанию)
Это необходимо только в том случае, если вы поменяли цвет фона с черного на белый. Предлагаем добавить легкую тень от пазла. Если фон у вас остался черным, тень на нем не будет видна, так что этот шаг можно пропустить. Чтобы сделать тень, в панели слоев выбираем «Puzzle», потом щелкаем по иконке Layer Style, которая находится в нижней части панели слоев, и в списке выбираем Drop Shadow:

Переходим в слой «Puzzle», нажимаем на иконку Layer Styles и выбираем «Drop Shadow»
Снова откроется диалоговое окно Layer Style, где опции Drop Shadow находятся в средней колонке. Opacity понижаем до 60%, чтобы тень была не слишком броской, убираем галочку перед Use Global Light, а значение Angle задаем 120°. Остальные опции можно оставить, как есть:

Меняем опции тени, которую будет отбрасывать пазл
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот и все! Добавив к пазлу тень, мы закончили работу над спецэффектом:

Пазл, созданный в Photoshop
Готово!
Источник — photoshopessentials.com
rosphoto.com
Делаем пазл из фотографии
Кто из нас не сталкивался с таким занятием, как складывание пазлов в единую картинку, а что если сделать самим пазлы из изображения, скаченного в сети интернет или даже из фотографии, выполненной собственноручно? Как это делается весьма полезно знать родителям маленьких детей, чтобы развлечь их чем-то новым и в тоже время полезным. Итак, приступим к изготовлению пазлов из фотографии цветка. Перед тем, как приступить к этому заданию нужно скачать текстуру для Фотошопа, которая так и называется пазлы.
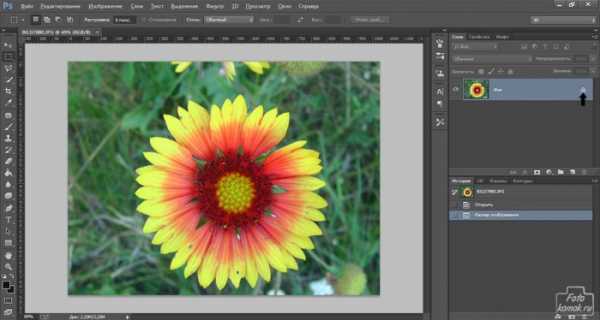
Скачав архив с текстурой, распаковываем его и открываем программу Фотошоп. Открываем изображение, которое будем преобразовывать в пазлы.

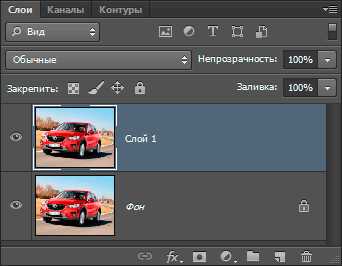
В окне слоев левой кнопкой мыши дважды нажимаем на замочек на слое изображения, как показано на рисунке.

В открывшемся окошке нажимаем «ОК». Заходим во вкладку «Фильтр», выбираем «Текстура» и далее «Текстуризатор».

В открывшемся окошке нажимаем на иконку, на показано на рисунке, чтобы загрузить текстуру.

Нажимаем далее на строчку «Загрузить текстуру». В открывшемся окошке выбираем файл с нужной текстурой и нажимаем «Открыть».

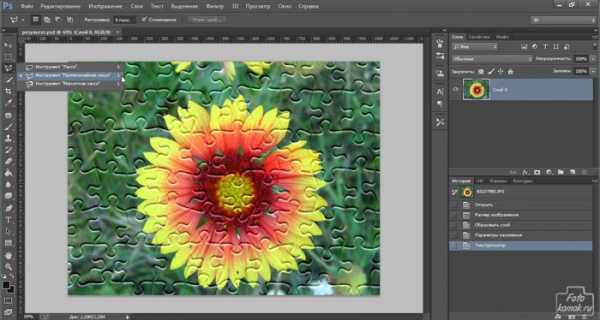
Теперь переходим к процессу создания пазлов. Определяем ориентировочное количество пазлов, которое мы сделаем из нашего изображения. Для того, чтобы сделать меньше пазлов, нужно увеличить значение параметра «Масштаб». И делаем более выраженный рельеф, увеличивая параметр «Рельеф».

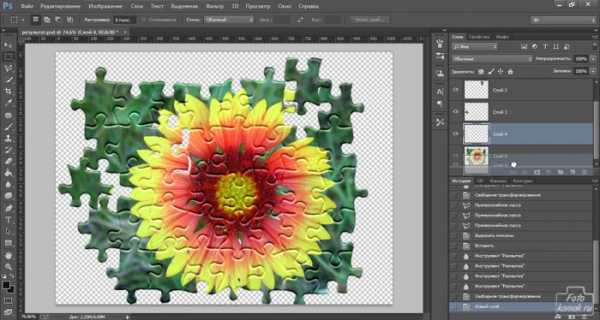
Пазлы готовы, но если цель обработки была не просто создание пазлов, а придание эффекта пазлов изображению, то нужно немного разобрать пазлы, сделав картинку немного несобранной. Для этого берем инструмент «Прямолинейное лассо» или «Перо», кому чем удобно работать и выделяем отдельные пазлы.

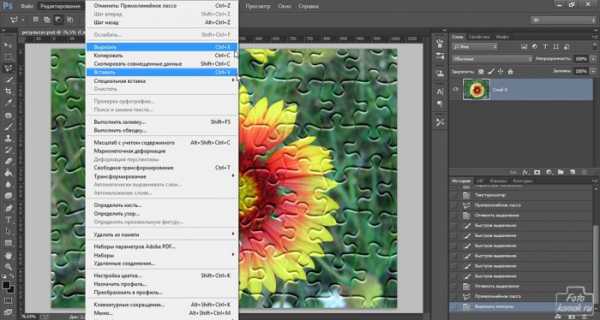
После того, как был выделен пазл, переходим во вкладку «Редактирование» и выбираем «Вырезать» и тут же в этой вкладке выбираем «Вставить».

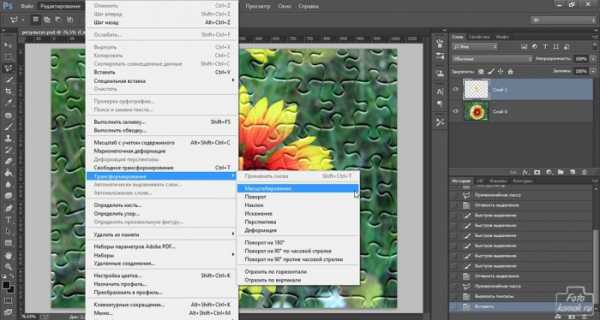
Пазл появился в новом слое, и теперь мы можем его передвинуть в любое место на изображении. Для этого во вкладке «Редактирование» выбираем «Трансформирование» и далее «Масштабирование».

Чтобы придать пазлу наклон или повернуть его, можно во вкладке «Редактирование» в «Трансформирование» выбрать «Поворот».
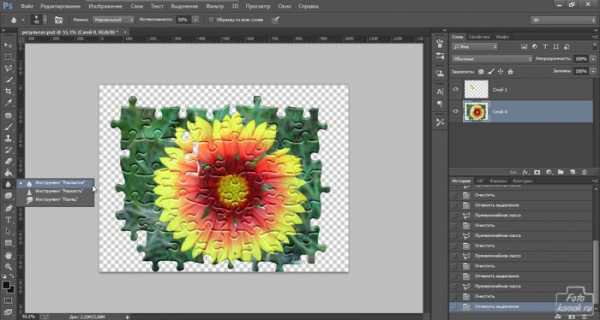
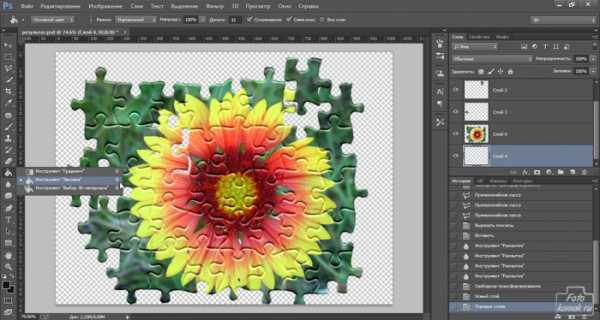
Далее с помощью инструмента «Прямолинейное лассо» вырезаем по краям несколько пазлов и не вставляем их.
Можно вырезать пазлы полностью по краям изображения, сделав его более эффектным.
Чтобы обрезанные края не выглядели острыми, то с помощью инструмента «Размытие» обрабатываем края.

Вырезаем еще пару пазлов и вставляем на изображение, снова обработав края вырезанной области и немного разбросав пазлы по изображению.
Далее создаем новый слой нажав во вкладке «Слои» «Новый» и далее «Слой». Располагаем этот слой под изображением пазлов, для этого удерживая нажатой левую кнопку мыши и перетаскивая слой вниз под слой с пазлами в окне слоев.

С помощью инструмента «Заливка» заливаем новый слой любым цветом на собственное усмотрение.

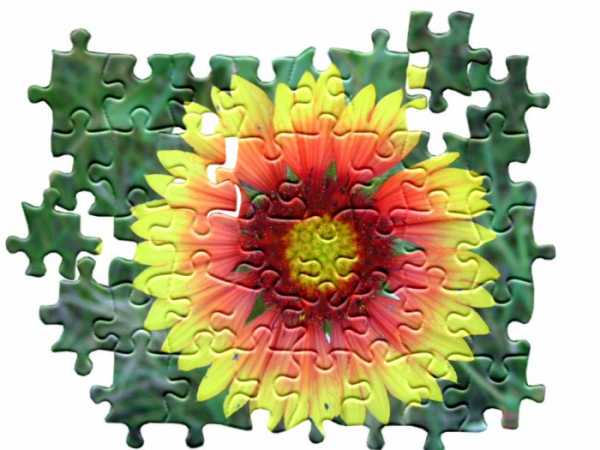
Картинка с пазлами готова.

www.fotokomok.ru
Создаём эффект пазлов в Photoshop
Открываем фотографию в Photoshop, и, первое, что нам нужно сделать, это создать копию фонового слоя этой фотографии, для того, чтобы всегда иметь под рукой незатронутый изменениями оригинал. Для этого надо всего-лишь нажать комбинацию клавиш Ctrl+J. Если теперь мы посмотрим в панель слоёв, то увидим в ней два имеющихся слоя, фон и копию:

Хорошим тоном при работе в Photoshop считается придание слоям названий с описательными именами. Имена слоёв, дающие информацию о слое, могут быть не столь важным, когда вы работаете не более, чем с несколькими слоями, но не редко бывают ситуации, когда в одном документе Photoshop используются 50, 100 и более слоёв, и если все ваши слои имеют названия типа "Layer 1", "Слой 56" или "Слой 83 Копия 4", то вы будете испытывать некоторые затруднения.
В моём случае, я переименую "Слой 1" в "Puzzle".
Далее нам необходимо добавить новый пустой слой ниже "Puzzle". В настоящее время в панели слоёв у нас выбран "Puzzle" (подсвечен синим цветом). Как правило, всякий раз, когда мы добавляем новый слой, Photoshop автоматически ставит его выше слоя, активного на данный момент. Для добавления нового слоя ниже активного, зажмите клавишу Ctrl и кликните по кнопке добавления нового слоя:

Зальём новый слой чёрным. Для этого сперва нажмём клавишу клавиатуры "D", чтобы цвета на палитре цветов стали дефолтными (чёрный - основной, белый - фоновый), а затем нажмём комбинацию клавиш Alt+Delete, чтобы залить слой основным. т.е. чёрным цветом.
Заодно переименую его в "Background color", т.к. этот слой будет отображать цвет фона. В окне рабочего документа никаких изменений не отобразится. т.к. видимость слоя "Background color" перекрывается верхним слоем с фотографией, но в панели слоёв сразу видны изменения:

Теперь необходимо выбрать слой, к которому мы будем добавлять текстуру пазлов, для этого кликаем по слою "Puzzle":

Сейчас нам нужно добавить фильтр с пазлами из галереи фильтров. По умолчанию, в Photoshop CS6 в галереи фильтров нет текстуры пазлов, но это не проблема, данную текстуру несложно скачать и добавить в галерею, как это сделать, подробно рассказывается здесь.
Для картинки размером 900 на 600 пикселей я применил следующие настройки:
Текстура (Texture) - PuzzleМасштаб (Scaling) - 100%Рельеф (Relief) - 9Свет (Light) - Вверху справа (Top Right)
Параметры показаны на картинке:

Для применения действия фильтра нажмите ОК. Вот как теперь выглядит мой рабочий документ:

Основной эффект головоломки завершен, но давайте пойдём дальше и удалим некоторые из элементов, как будто пазл еще находится в стадии разработки. Для этого нам понадобится инструмент "Перо" (Pen Tool):
С помощью "Пера" мы сделаем выделение вокруг отдельных частей головоломки, т.к. именно "Пером" легче всего построить криволинейные контуры, гораздо удобнее, чем например, инструментами группы "Лассо" (Lasso Tool или Polygonal Lasso Tool).
Выберите какой-нибудь отдельный пазл и постройте вокруг него такой контур, используйте "Перо" в режиме "Контур" (Paths):

После того, как вы закончили создавать контур, преобразуйте его в выделенную область, нажав Ctrl + Enter:

Теперь вырежем выделение на новый слой (заметьте, не скопируем, а вырежем), для этого нажимаем комбинацию Ctrl+Shift+J. Панель слоёв теперь выглядит так, обратите внимание, на слое "Pussle" появился белый участок, это вырезанный сегмент:

С помощью инструмента "Свободная трансформация" (Free Transform) поверните и измените положение вырезанного пазла:

Для того, чтобы отдельный пазл смотрелся несколько выше основного холста, придадим ему объём с помощью стиля слоя "Тень".

Выделим ещё один произвольный сегмент и просто удалим его, нажав клавишу Delete:

Уберём выделение, нажав Ctrl+D.
Таким образом можно удалить или переместить несколько пазлов головоломки.
И для завершения эффекта, сделаем границу головоломки/ очерченную краями пазлов. Для этого с помощью "Пера" очертите всю картинку, как показано на рисунке. Границы контура плохо видны на скриншоте, поэтому я обвёл контур оранжевой линией:

Преобразуйте контур в выделение (Ctrl+Enter), инвертируйте выделенную область (Ctrl+Shift+I) и удалите лишнее (Delete). В результате у Вас получится примерно такое изображение:

Теперь осталось только изменить фон по вкусу. Я применил к слою "Background color" стандартный стиль слоя "Наложение узора" (Pattern Overlay) с узором из стартового комплекта Photoshop и масштабом 50%.
Ну и для придания объема придадим слою "Puzzle" стиль слоя "Тень".
Кроме того, мне пришлось подчистить артефакты на крах слоя "Puzzle" с помощьюмаски слоя.
Вот что у меня получилось в результате:

Для лучшего понимания материала, желающие могут скачать готовый файл PSD со всеми слоями, настройками и контурами:
rugraphics.ru
Простой способ самостоятельно создать и распечатать пазлы. - 14 Апреля 2016
Сервис Пазлодром.
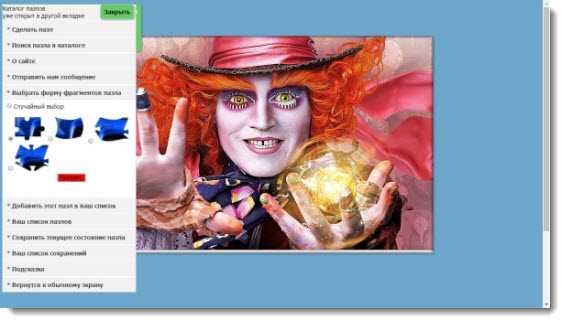
Статья от разработчиков бесплатного сервиса создания пазлов Пазлодром. Сервис, действительно интересный. Рекомендую с ним ознакомиться, особенно тем пользователям, у которых есть маленькие дети.Неплохим способом занять и развлечь ребёнка является совместное собирание пазлов. Чем в данном вопросе нам может помочь интернет?Есть онлайн пазлы. Но рекомендации врачей и педагогов не рекомендуют слишком увлекаться ими в раннем возрасте. Причины отсутствие развитие мелкой моторики рук плюс негативное влияние монитора на ещё формирующееся зрение ребёнка.В сети можно найти много готовых рисунков с уже готовой разметкой, которые можно распечатать и разрезать. К минусам можно отнести фиксированный сюжет пазла и примитивную разметку. В этом варианте уж лучше найти понравившуюся ребёнку картинку и разрезать на свой вкус.Использовать Photoshop. Любой поисковик выдаст вам много статей, где подробно описана методика создания и распечатки пазла используя Photoshop. Для людей, не работавших с данным программным продуктом, этот процесс занимает значительное время.Итак, что нам может предложить Пазлодром.Сделать пазл из понравившейся картинки. Можно пропустить этот этап, выбрав из каталога пазлов в самом сервисе.
 Выбрать конфигурацию элементов пазла. Позже её всегда можно изменить.
Выбрать конфигурацию элементов пазла. Позже её всегда можно изменить.
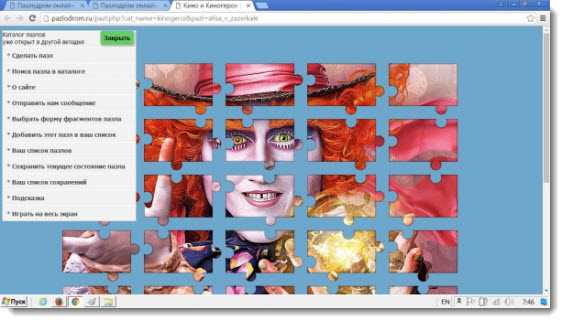
 Выбрать количество элементов пазла.
Выбрать количество элементов пазла.
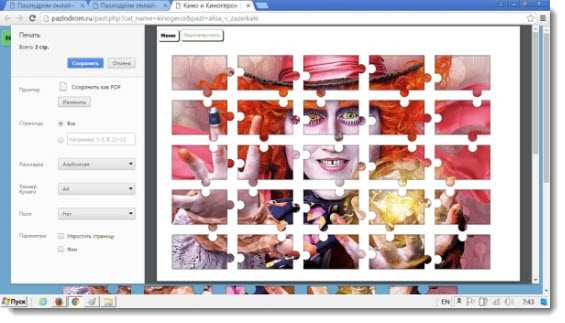
 Нажимаем печать и получаем уже разбитый и адаптированный к печати вариант нашего пазла.
Нажимаем печать и получаем уже разбитый и адаптированный к печати вариант нашего пазла.
 Далее, используя функции печати браузера, мы можем скорректировать наш пазл на странице печати.
Далее, используя функции печати браузера, мы можем скорректировать наш пазл на странице печати.
 Осталось только распечатать наш пазл. В Google Hrome можно даже сохранить в формате PDF и хранить в электронном виде.Как видите, за незначительное время и, не обладая навыками работы в Photoshop, мы получили пазл с довольно приличным качеством исполнения. При этом ограничения в формировании пазла практически отсутствуют.И напоследок маленький совет. Лучше всего если в процессе создания и вырезания пазлов будет принимать активное участие ребёнок. Помимо игрушек любой ребёнок ценит внимание к себе. Особенно детям нравится участие в процессе совместно с мамой и папой. Желаю вам удачи.
Осталось только распечатать наш пазл. В Google Hrome можно даже сохранить в формате PDF и хранить в электронном виде.Как видите, за незначительное время и, не обладая навыками работы в Photoshop, мы получили пазл с довольно приличным качеством исполнения. При этом ограничения в формировании пазла практически отсутствуют.И напоследок маленький совет. Лучше всего если в процессе создания и вырезания пазлов будет принимать активное участие ребёнок. Помимо игрушек любой ребёнок ценит внимание к себе. Особенно детям нравится участие в процессе совместно с мамой и папой. Желаю вам удачи.
Адрес сервиса - pazlodrom.ru
halyavin.ru
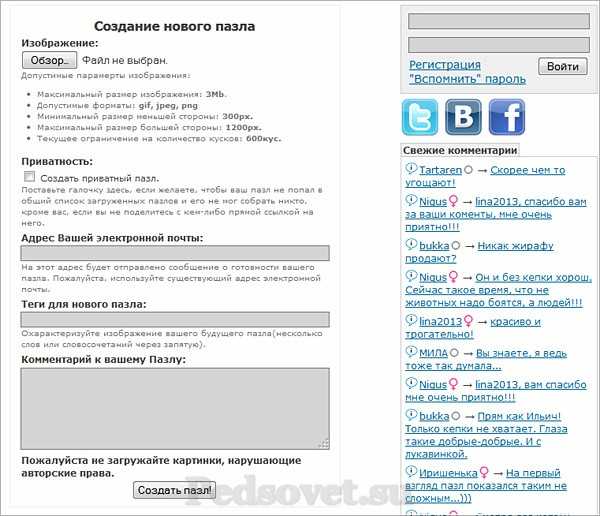
Сервисы создания пазлов онлайн: краткий обзор возможностей - Использование ИКТ - Преподавание - Образование, воспитание и обучение
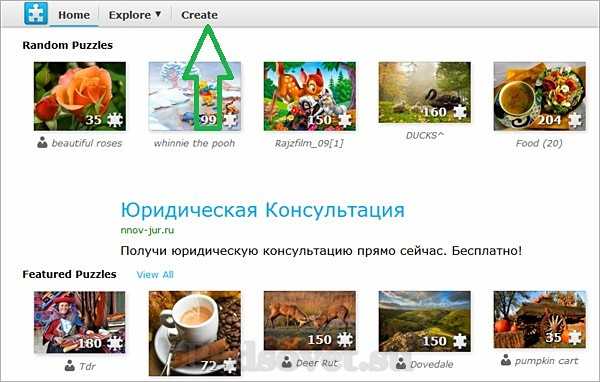
Если вы хотите установить онлайн пазл на своем сайте — сервис Jigsaw Planet
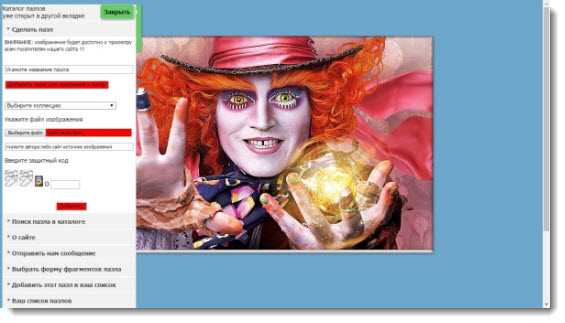
Ссылка: http://www.jigsawplanet.com/На этом сайте вы можете без регистрации создать свой пазл из любого изображения. Его можно собирать как на самом сайте Jigsaw Planet, так и вставить код пазла на свой сайт, чтобы поиграть могли ваши посетители.
Это англоязычный сервис, поэтому рассмотрим процесс создания пазла подробно.

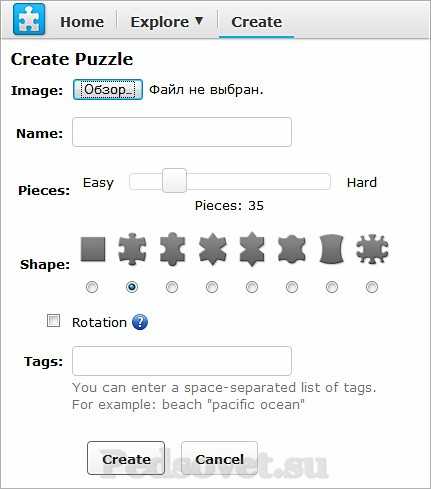
- По кнопке Image — Обзор выбираем изображение на своем компьютере, на основе которого будем создавать свой пазл

- В поле Name указываем свое имя пазла латинскими буквами или оставляем, как есть
- Поле Pieces — предназначено для указания количества частей, из которых будет состоять пазл. Чем меньше частей, тем они крупнее и пазл легче (Easy), и наоборот, если частей много, пазл сложный (Hard). По умолчанию программа предлагает 35 частей
- Поле Shape предназначено для выбора формы фрагментов, на которые будет разбит рисунок
- Установка галочки Rotation (ротация) делает пазл более сложным. Если галочка установлена, то при каждом открытии пазла, фигурки будут перемешаны
- Tags — необязательное поле, предназначено для ввода ключевых слов, по которым другие пользователи смогут находить ваш пазл, отделяются пробелом. Например, теги для картинки с тигром: animal, tiger
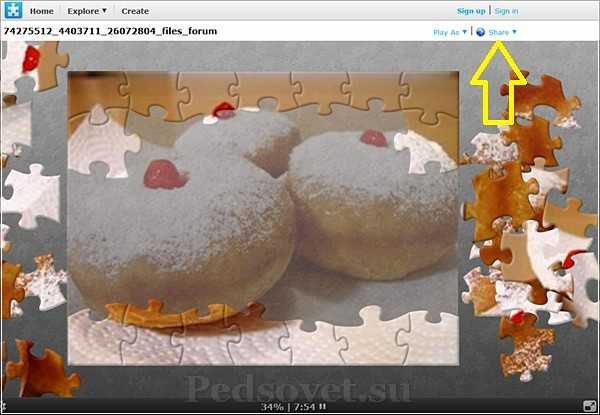
После этого вы перейдете на страничку с созданном вами пазлом и уже можете переходить к его решению: "берите" мышью фрагменты и "бросайте" на нужном месте. Правый щелчок мыши на кусочке переворачивает его.
На этой странице кнопки русифицированы: можно развернуть рабочее поле на весь экран, показать собираемое издображение, перемешать пазлы, сменить фон, начать заново и т.д.
Для установки этого пазла на свой сайт или для передачи в социальные сети нужно нажать кнопку Share и расшарить игру. Для установки на своем сайте выбираем Share — Embed, после чего откроется страничка настроек расшаривания.
 Есть несколько вариантов:
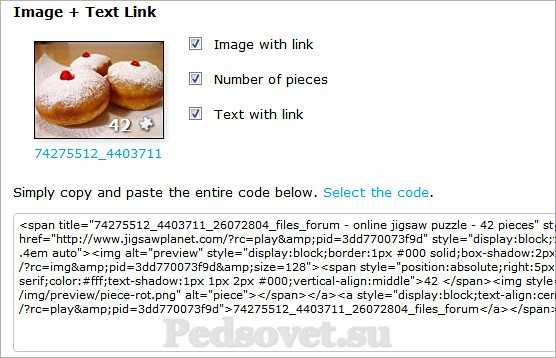
Есть несколько вариантов: - Image + Text Link (на вашем сайте будет отображаться картинка и текстовая ссылка на страницу сервиса с вашим пазлом) имеет 3 настройки:

- URL Address (на вашем сайте будет отображаться текстовая ссылка на страницу сервиса с вашим пазлом).
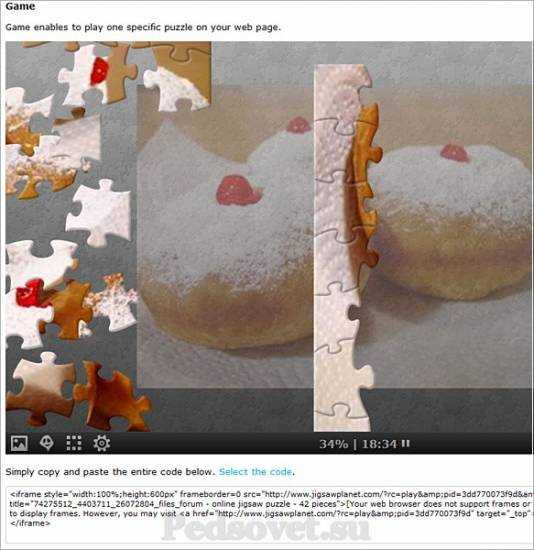
- Game — самое интересное: код пазла встраивается в страницу вашего сайта. Отрегулировать ширину и высоту можно в копируемом коде в строке: width — ширина поля игры на вашем сайте, height — высота. Можно поставить в проценах, можно в пикселах. Скопируйте код в нужное место на странице вашего сайта.

Вот пример такого размещения пазла на нашем сайте - играть >>>
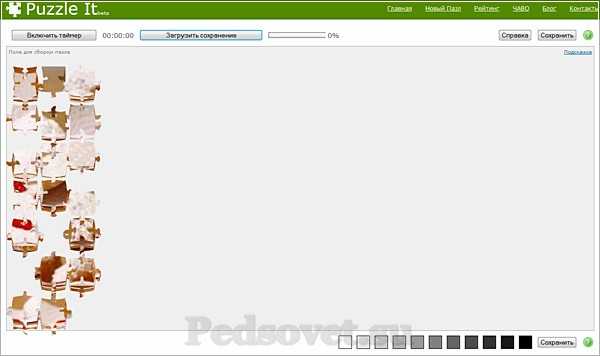
Русский сервис создания пазлов Puzzle It
Ссылка: http://puzzleit.org/Нажимаем кнопку "Новый пазл" и далее заполняем все поля, по аналогии с первым сервисом. Созданный пазл можно лайнуть для размещения на страничках социальных сетей.


 В этом сервисе есть возможность предварительного сохранения результатов сборки, чтобы можно было продолжить. Автоматически сохранение происходит каждые 10 минут.
В этом сервисе есть возможность предварительного сохранения результатов сборки, чтобы можно было продолжить. Автоматически сохранение происходит каждые 10 минут. 
Другие сервисы создания пазлов
Также ранее я встречалась с программой, устанавливаемой на компьютере, которая позволяла не просто создать пазл из своей картинки, но и сохранить игру в формате Flash для передачи на другие компьютеры. К сожалению, среди онлайн-сервисов я такой возможности не нашла. А знаете ли вы такой сервис?Источники фото:http://fotopirogi.ru/menyu-2/nachinka/page_1.htmlhttp://www.dostup1.ru/society/society_29910.html
pedsovet.su
Как своими руками сделать пазл из фотографии
В этом уроке мы рассмотрим простой способ создания пазла из фотографии в Photoshop. Полезно знать, что в Photoshop имеется специальный фильтр Texturizer с бесплатной текстурой, созданной специально для этих целей. В нашем уроке мы будем пользоваться инструментом Pen Tool.
Мы будем обрабатывать эту фотографию:

Оригинальный снимок
А вот как он будет выглядеть в виде пазла:

Фотография после создания спецэффекта
Давайте начнем!
Шаг 1: Создаем копию слоя Background
Открыв фотографию в Photoshop, первым делом создадим копию слоя Background, в котором сейчас находится наш снимок. На данный момент, это единственный слой. Создав его копию, мы сможем производить любые действия, не нанося вреда оригиналу, который будет храниться в слое Background, к которому можно будет вернуться при необходимости. Простейший способ сделать копию - нажать Ctrl+J (Win) / Command+J (Mac). После этого в панели слоев у нас появился второй слой. Слой Background с оригиналом находится внизу, а копия, автоматически названная "Layer 1", располагается выше:

Панель слоев с новым слоем “Layer 1″ над слоем Background.
Шаг 2: Назовем новый слой “Puzzle”.
При работе в Photoshop вам не помешает привычка давать слоям говорящие имена. Пока у вас всего несколько слоев, это может казаться не особенно нужным, но иногда в работе накапливается 50-100 слоев или даже больше, так что если все они будут называться "Слой 1", "Слой 56", "Слой 83 Копия 4", вы можете запутаться. Поскольку в "Layer 1" мы будем создавать пазл, то, щелкнув прямо по имени слоя, назовем его "Puzzle":

Меняем название слоя с “Layer 1″ на “Puzzle”
Нажмите Enter (Win) /Return (Mac), чтобы ввести новое имя.
Шаг 3: Под слоем “Puzzle” добавляем новый пустой слой
Теперь добавим под слоем “Puzzle” новый слой (он будет размещаться между “Puzzle” и Background). В настоящий момент в панели слоев выбран слой “Puzzle”. Об этом говорит его синяя подсветка. Обычно при добавлении нового слоя в Photoshop он автоматически располагается над выделенным слоем, так что если щелкнуть по иконке New Layer, которая находится в нижней части панели слоев, сейчас, то новый слой окажется выше слоя “Puzzle”. Нажмите на иконку New Layer, удерживая Alt (Win) /Option (Mac):

Нажимаем на иконку New Layer, удерживая Alt (Win) /Option (Mac)
Клавиши Ctrl/Command дают команду добавлять новый слой под тем, который активен в настоящий момент. Новый пустой слой отобразился в панели слоев. Он опять получил название "Layer 1" и располагается между "Puzzle" и Background layer:

Между "Puzzle" и Background появился новый пустой слой
Шаг 4: Зальем новый слой черным цветом
Этот слой станет фоном для нашего спецэффекта, и в качестве цвета фона мы зададим черный. По крайней мере, на ближайшее время. Иными словами, зальем слой черным цветом. В Photoshop для этого есть специальная команда, она называется Fill. Ее можно найти в меню Edit в верхней части экрана. Открыв его, выберите Fill:
Откройте Edit > Fill
Появится диалоговое окно Fill. В опции Contents в верхней части этого окна выберите черный цвет (Black) и нажмите OK, оно закроется.

В опции Contents выбираем Black
Пока вы не видите изменений, потому что слой “Puzzle” в данный момент скрывает из вида все остальное, но на миниатюре слоя “Layer 1″ в панели слоев видно, что он теперь залит черным цветом:

Миниатюра слоя “Layer 1″ залита черным
Мы только что рекомендовали переименовывать слои, так что после двойного щелчка по названию слоя “Layer 1″ мы введем новое имя - “Background color”:

Назовем новый слой “Background color”
Шаг 5: Снова переходим в слой “Puzzle”
Теперь мы займемся рисованием самого пазла, но для этого нужно выбрать соответствующий слой. У нас сейчас активен слой “Background color”, а нужен “Puzzle”, так что щелкнем по его названию в панели слоев:

Выберите “Puzzle” в панели слоев
Теперь мы готовы к созданию пазла!
Шаг 6: Открываем диалоговое окно “Texturizer”
Как мы уже сказали в начале урока, благодаря наличию в Photoshop специальной текстуры нам практически ничего не придется делать. Хотя эта текстура уже есть на вашем жестком диске, в Photoshop она еще не загружена, по крайней мере, по умолчанию. Нам придется сделать это самим, но сначала надо открыть фильтр Photoshop Texturizer, для чего в меню Filter в верхней части экрана выберите Texture, а затем Texturizer:
Открываем Filter > Texture > Texturizer
Шаг 7: Загружаем текстуру “Puzzle”
Откроется большое диалоговое окно Texturizer: слева будет окно предварительного просмотра, а справа - опции фильтра. Надо загрузить текстуру “Puzzle”, которая появилась у вас на жестком диске при установке Photoshop. Для этого нажмите на стрелочку справа от окошка выбора текстуры - появится меню с единственной опцией: Load Texture (загрузка текстуры). Выберите ее:

Нажимаем на стрелочку справа от окошка выбора текстуры и выбираем опцию “Load Texture”
Откроется диалоговое окно Load Texture, где можно выбрать текстуру. Нужная нам текстура “Puzzle” находится в директории Photoshop - там, куда вы его устанавливали. На PC (Windows) по умолчанию это диск C. Откройте его, а потом - папку Program Files. В ней вы найдете папку Adobe, а в ней - папку Photoshop. Конкретное название папки зависит от вашей версии Photoshop. Если вы работаете в Photoshop CS3, установив его в папку по умолчанию, то папка с программой будет находиться по адресу C:\Program files\Adobe\Photoshop CS3.
Если у вас Mac, все немного проще. Папка Photoshop находится на жестком диске в директории Applications. Но, опять же, конкретное название папки зависит от версии Photoshop.Найдите и откройте эту папку. Внутри нее есть папка Presets. Откройте ее и найдите папку Textures. В ней находятся все установленные текстуры Photoshop. Выбор довольно большой, но для нашего спецэффекта понадобится лишь текстура Puzzle. Щелкните по ней и загрузите, нажав кнопку Load.

Находим папку Texture в директории Photoshop и выбираем текстуру Puzzle
Шаг 8: Настраиваем опции текстуры
После загрузки текстуры Puzzle в опции Texture диалогового окна Texturizer должно быть выбрано Puzzle. Если этого по какой-либо причине не произошло, выберите текстуру Puzzle из списка. Затем, ориентируясь на окно предварительного просмотра, расположенного слева, отредактируйте опции текстуры. Настройки в первую очередь зависят от оригинальной фотографии и от желаемого размера кусочков пазла. Мы хотим сделать элементы пазла как можно больше, так что опцию Scaling увеличим до 200%. Опция Relief, которая находится ниже, определяет рельефность кусочков пазла. Установим значение 6. Опять же, вы можете сделать и по-другому. И, наконец, опция Light, определяющая местоположение источника света на вашем паззле. Выберем правый верхний угол (Top Right):

Регулируем настройки текстуры, ориентируясь на окно предварительного просмотра
Когда вы нажмете OK, диалоговое окно закроется, и на вашей фотографии появится текстура. Вот что получилось у нас:

Снимок стал похож на собранный пазл
Главное мы сделали, но предлагаем убрать несколько элементов, чтобы казалось, будто сборка еще в процессе.
Шаг 9: Выбираем инструмент Pen Tool
Мы дошли до той части урока, в которой важно умение пользоваться инструментом Pen Tool в Photoshop. Это связано с тем, что нам предстоит обводить отдельные кусочки паззла, а они очень рельефные. Можно попробовать выделить их с помощью другого инструмента, например, Lasso Tool или Polygonal Lasso Tool, но выглядеть это будет, скорее всего, небрежно. А инструмент Pen Tool специально предназначен для рисования кривых линий, и результат будет куда лучше.Если вы уже хорошо освоили Pen Tool, то этот урок не представит для вас труда, поскольку поняв, как работает этот инструмент, работать с ним очень просто. Прежде чем воспользоваться инструментом Pen Tool, его нужно выбрать, так что либо возьмите его с панели инструментов, либо просто нажмите букву P на клавиатуре:
Выбираем инструмент Pen Tool
Шаг 10: В панели опций выбираем “Paths”
Выбрав инструмент Pen Tool, проверьте, выбрана ли в панели опций в верхней части экрана опция Paths, поскольку мы будем рисовать контур, а не векторную фигуру и не фигуру на основе пикселей:
В панели опций выбираем “Paths”
Шаг 11: Обводим контур вокруг какого-нибудь кусочка пазла
С помощью Pen Tool обведем любой кусочек пазла. Мы как будто вырежем его из картинки, создав ощущение, будто он завис в воздухе над картинкой и вот-вот встанет на место. Выбирайте любой кусочек. Возьмем тот, который находится над правым глазом мальчика (для зрителя он слева). Обводите его, добавляя опорные точки и маркеры направления, пока не получите целый контур. Можно увеличить масштаб, нажав Ctrl+пробел (Win) /Command+пробел (Mac) - временно активизируется инструмент Zoom Tool, и, сделав несколько щелчков по кусочку, вы можете увеличить его до удобного размера. Возможно, на скриншоте контур виден не слишком хорошо, так что мы обведем его кружочком:

Вокруг одного из элементов пазла теперь нарисован контур
Шаг 12: Превращаем контур в выделение
Нарисовав контур вокруг одного кусочка, нажмите Ctrl+Enter (Win) / Command+Return (Mac). Теперь сплошной контур превратился в контур выделения:

Нажав “Ctrl+Enter” (Win) / “Command+Return” (Mac) мы сделали из контура выделение
Шаг 13: Переносим выделенный кусочек в отдельный слой
Вырежем выделенный кусочек пазла из слоя “Puzzle” и перенесем его в отдельный слой, после чего на его месте в слое “Puzzle” останется дырка. В панели слоев до сих пор должен быть выбран слой “Puzzle”. В меню Layer в верхней части экрана выберите New и Layer via Cut:
Открываем Layer > New > Layer via Cut
Выделение вырезается из слоя “Puzzle” и переносится в собственный слой, который появился в панели слоев над “Puzzle”. Кусочек теперь располагается в верхнем слое, который Photoshop снова назвал “Layer 1″. Мы дадим ему новое имя - "First puzzle piece":

Обведенный кусочек паззла теперь находится в отдельном слое, расположенном над слоем “Puzzle”
Шаг 14: Перемещаем и поворачиваем кусочек пазла при помощи Free Transform
Расположим кусочек пазла так, словно он вот-вот встанет на место. Запустите инструмент Photoshop Free Transform, нажав Ctrl+T (Win) / Command+T (Mac), и вокруг кусочка пазла появится прямоугольник с манипуляторами. Щелкнув снаружи этого прямоугольника, поверните его. Потом нажмите внутри прямоугольника и с помощью мыши переместите его в другое место. Поскольку зрителю должно оставаться понятно, где этому кусочку место, не поворачивайте его слишком сильно и не отодвигайте чересчур далеко.
Обратите внимание, что участок, где этот кусочек находился раньше, теперь залит черным. Это связано с тем, что мы проделали в слое "Puzzle" дыру, сквозь которую проступает черный слой "Background color":

Мы повернули и сдвинули кусочек пазла при помощи Free Transform
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform.
Шаг 15: Добавляем тень
Чтобы вырезанный кусочек выглядел более объемным и казалось, что он парит в воздухе над пазлом, можно добавить тень. Нажмите на иконку Layer Style в нижней части панели слоев и выберите из появившегося списка вариант Drop Shadow:

В списке стилей слоев выбираем “Drop Shadow”
Откроется диалоговое окно Layer Style, опции Drop Shadow находятся в средней колонке. Снизим значение Opacity для тени примерно до 60%, чтобы она была не слишком темной. Уберите галочку перед Use Global Light и установите угол (Angle) 120°. Увеличьте показатель Distance примерно до 16 пикселей, и Size - тоже примерно до 16 пикселей. Как обычно, в каждом конкретном случае эти показатели могут варьироваться:

Меняем опции, обведенные красным кружочком
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот как выглядит наша фотография после того, как мы сделали тень:

16
Шаг 16: Снова переходим в слой “Puzzle”
Один кусочек мы вырезали и как бы вынули его из пазла. Другой предлагаю убрать целиком. У нас должен быть выбран слой “Puzzle” - щелкните по его названию в панели слоев:

Выбираем слой “Puzzle”
Шаг 17: С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Точно также обведите инструментом Pen Tool еще один кусочек на выбор:

С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Шаг 18: Превращаем контур в выделение
Как и в прошлый раз, нажимаем “Ctrl+Enter” (Win) / “Command+Return” (Mac) и делаем из контура выделение:

Превращаем контур в выделение - Сделать пазл
Шаг 19: Удаляем выделенный участок
Этот кусочек пазла мы просто удалим, нажав Delete на клавиатуре. Кусочек исчезнет, а в слое “Puzzle” образуется еще одна дыра, сквозь которую виден черный цвет фона:

С помощью кнопки Delete удаляем кусочек пазла из фотографии - Сделать пазл
Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac). Вот что получилось у нас после удаления одного кусочка:

С помощью кнопки Delete удаляем кусочек пазла из фотографии - Сделать пазл
Удалите еще несколько кусочков, либо оставив их парить над фотографией (Шаги 11-15), либо же убрав их полностью (Шаги 16-19). Вырезая или удаляя каждый новый кусочек, всегда возвращайтесь в слой “Puzzle”.
Так выглядит наш пазл без нескольких деталей:

Для полноты картины вырезаем или убираем еще несколько элементов пазла - сделать пазлы из фотографий
Шаг 20: Обводим контур по краю пазла (по желанию)
Последние шаги выполнять не обязательно, но лично мы хотим сделать интересную рамку, убрав кусочки пазла, попавшие на границу кадра. Если у вас есть желание сделать также, нужно с помощью Pen Tool нарисовать неразрывный контур по границе тех элементов, которые проходят по границе кадра, как у меня. Поскольку на скриншоте такой контур виден не очень хорошо, мы выделим его желтым цветом:

Рисуем рельефный контур по краям пазла, используя Pen Tool - сделать пазлы из фотографий
Шаг 21: Превращаем контур в выделение
Закончив, нажимаем “Ctrl+Enter” (Win) / “Command+Return” (Mac) и делаем из контура выделение:

Нажав “Ctrl+Enter” (Win) / “Command+Return” (Mac) мы сделали из контура выделение - сделать пазлы из фотографий
Шаг 22: Инвертируем выделение
Поскольку мы хотим удалить кусочки пазла, идущие по краю, выделить нам нужно их. А в данный момент у нас выделено все, кроме них. Так что инвертируем выделение, то есть, снимем его с того участка, который выделен сейчас, выделив то, что в данный момент не выделено. Для этого откройте меню Select в верхней части экрана и выберите Inverse.
Инвертируем выделение, открыв Select > Inverse
Теперь выделены все кусочки, лежащие по краю:

Теперь выделен не центр, а края кадра - как сделать пазлы своими руками
Шаг 23: Удаляем края
Теперь у нас выделены те элементы пазла, что проходят по краю. Убедившись, что в панели слоев выделен слой “Puzzle”, удалите их с помощью кнопки Delete. Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac).

Края пазла пропали - как сделать пазлы своими руками
Если вам кажется, что белый фон будет лучше черного, выберите слой “Background color” и в меню Edit в верхней части экрана выберите Fill. Откроется диалоговое окно. В опции Contents вместо черного цвета выберите белый (White) и закройте окно, нажав ОК.

Чтобы сменить цвет фона на белый, открываем слой “Background color” и выбираем команду Fill в меню Edit, а в открывшемся окне выбираем White в опции Contents
Фон становится белым:

Делаем белый фон - как сделать пазлы своими руками
Шаг 24: Добавим тень от всего пззла (по желанию)
Это необходимо только в том случае, если вы поменяли цвет фона с черного на белый. Предлагаем добавить легкую тень от пазла. Если фон у вас остался черным, тень на нем не будет видна, так что этот шаг можно пропустить.Чтобы сделать тень, в панели слоев выбираем "Puzzle", потом щелкаем по иконке Layer Style, которая находится в нижней части панели слоев, и в списке выбираем Drop Shadow:

Переходим в слой “Puzzle”, нажимаем на иконку Layer Styles и выбираем “Drop Shadow”
Снова откроется диалоговое окно Layer Style, где опции Drop Shadow находятся в средней колонке. Opacity понижаем до 60%, чтобы тень была не слишком броской, убираем галочку перед Use Global Light, а значение Angle задаем 120°. Остальные опции можно оставить, как есть:

Меняем опции тени, которую будет отбрасывать пазл
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот и все! Добавив к пазлу тень, мы закончили работу над спецэффектом:

Пазл, созданный в Photoshop
Готово!
Научитесь обрабатывать быстро и качественно ваши снимки с курсом "Быстрая обработка фотографий в Photoshop от А до Я" Ссылка на курс: http://fedotovonline.ru/photoshop/special/
Источник - photoshopessentials.com
fotokto.ru
Заказать пазл со своей фотографией. Как своими руками сделать пазл из фотографии
В этом уроке мы рассмотрим простой способ создания пазла из фотографии в Photoshop. Полезно знать, что в Photoshop имеется специальный фильтр Texturizer с бесплатной текстурой, созданной специально для этих целей. В нашем уроке мы будем пользоваться инструментом Pen Tool.
Мы будем обрабатывать эту фотографию:
Это относится не только к вам, но и ко всей семье. Просто выберите свою любимую фотографию, и мы напечатаем ее на большой загадке. Текст, сообщение или дата также могут быть добавлены к нашим персональным головоломкам, чтобы можно было отметить событие или специальное событие. Таким образом, головоломка превращается в замечательную память. Фото-головоломка в качестве подарка любимому человеку - это уникальный жест, демонстрирующий преданность, привязанность и лояльность. Благодаря нашей головоломке вы демонстрируете любовь и внимание, и это происходит не только от уникальности подарка, но и от самого процесса его создания, в котором вы также участвуете.
А вот как он будет выглядеть в виде пазла:

Давайте начнем!
Шаг 1: Создаем копию слоя Background
Открыв фотографию в Photoshop, первым делом создадим копию слоя Background, в котором сейчас находится наш снимок. На данный момент, это единственный слой. Создав его копию, мы сможем производить любые действия, не нанося вреда оригиналу, который будет храниться в слое Background, к которому можно будет вернуться при необходимости. Простейший способ сделать копию - нажать Ctrl+J (Win) / Command+J (Mac). После этого в панели слоев у нас появился второй слой. Слой Background с оригиналом находится внизу, а копия, автоматически названная "Layer 1", располагается выше:
Вы создаете собственную печать, и мы можем печатать практически все - изображение, изображение, коллаж, текст, сообщение, дату, пожелание. Мы также предлагаем возможность распечатать фотографию на магнитной головоломке. Теперь вы можете заказать онлайн!
Интересно, какой подарок вы подаете другу или бойфренду? И так будет выглядеть эффект добавления. Создание копии этого слоя позволит нам делать все, что захочет, с изображением, не повредив его, потому что у нас есть исходный фоновый слой, на котором при необходимости нужно вернуться. Переименуйте новый слой «Головоломка».
Панель слоев с новым слоем “Layer 1″ над слоем Background.
Шаг 2: Назовем новый слой “Puzzle”.
При работе в Photoshop вам не помешает привычка давать слоям говорящие имена. Пока у вас всего несколько слоев, это может казаться не особенно нужным, но иногда в работе накапливается 50-100 слоев или даже больше, так что если все они будут называться "Слой 1", "Слой 56", "Слой 83 Копия 4", вы можете запутаться. Поскольку в "Layer 1" мы будем создавать пазл, то, щелкнув прямо по имени слоя, назовем его "Puzzle":
Если вы ищете творческий способ сказать, что вы любите специального человека, персонализированные головоломки с инициалами - прекрасные подарки с личным почерком и стилем. Наши ручные головоломки с одним именем - это идеальные персонализированные подарки для каждого случая и интерьера. Каждая головоломка создается индивидуально, так что каждая буква соединяется со следующей и формирует персонализированные произведения.
Пазлы с именами уникальны и сделаны индивидуально. Человек, который получает этот подарок, будет чувствовать себя особенным, ценным, важным и, прежде всего, любимым. Это абсолютно уникальный декор для любого дома или офиса, выполненного из куска массивной сосновой древесины. Сделайте изысканный подарок для семьи, друзей и коллег! Цветовые оттенки варьируются в зависимости от конструкции дерева, поэтому каждая головоломка имеет свой собственный шарм!
Меняем название слоя с “Layer 1″ на “Puzzle”
Нажмите Enter (Win) /Return (Mac), чтобы ввести новое имя.
Шаг 3: Под слоем “Puzzle” добавляем новый пустой слой
Теперь добавим под слоем “Puzzle” новый слой (он будет размещаться между “Puzzle” и Background). В настоящий момент в панели слоев выбран слой “Puzzle”. Об этом говорит его синяя подсветка. Обычно при добавлении нового слоя в Photoshop он автоматически располагается над выделенным слоем, так что если щелкнуть по иконке New Layer, которая находится в нижней части панели слоев, сейчас, то новый слой окажется выше слоя “Puzzle”. Нажмите на иконку New Layer, удерживая Alt (Win) /Option (Mac):
Это уникальный и персонализированный подарок, который удивит вашего босса в годовщину компании. Он будет размещен и сохранен в видимом месте в офисе! Каждая головоломка с названием компании тщательно вырезана из куска соснового дерева, и все элементы красиво изготовлены вручную.
Эти уникальные химические стойки - прекрасный подарок с персональным эльфом. Изготовленные на заказ химические держатели с выбранными вами инициалами оживят ваши трудные дни и привлекут внимание всех, спросив, откуда взялся этот продукт. Наши потрясающие персонализированные свадебные подарки с инициалами сделают вашу свадьбу или годовщину свадьбы великолепной! Персонализированные свадебные подарки с инициалами могут быть размещены на свадебных торжествах, а затем использованы как домашний декор, чтобы запомнить Великий День.
Нажимаем на иконку New Layer, удерживая Alt (Win) /Option (Mac)
Клавиши Ctrl/Command дают команду добавлять новый слой под тем, который активен в настоящий момент. Новый пустой слой отобразился в панели слоев. Он опять получил название "Layer 1" и располагается между "Puzzle" и Background layer:
Между "Puzzle" и Background появился новый пустой слой
Шаг 4: Зальем новый слой черным цветом
Этот слой станет фоном для нашего спецэффекта, и в качестве цвета фона мы зададим черный. По крайней мере, на ближайшее время. Иными словами, зальем слой черным цветом. В Photoshop для этого есть специальная команда, она называется Fill. Ее можно найти в меню Edit в верхней части экрана. Открыв его, выберите Fill:
Эти уникальные, ручной и персонализированные свадебные полки для химических веществ - это великолепные романтические и персонализированные свадебные подарки. Они, несомненно, впечатляют ваших гостей и прекрасно смотрят на ваши свадебные фотографии. Дата брака никогда не будет забыта!
Индивидуальные головоломки дня рождения - отличные идеи для свадебного юбилея или любых других годовщин и особых дат в жизни. Удивите свою маму, отца, бабушку, дедушку, друзей, коллег или пар, сделав им настроенную юбилейную загадку, чтобы в нее влюбиться.
Назовем новый слой “Background color”
Шаг 5: Снова переходим в слой “Puzzle”
Теперь мы займемся рисованием самого пазла, но для этого нужно выбрать соответствующий слой. У нас сейчас активен слой “Background color”, а нужен “Puzzle”, так что щелкнем по его названию в панели слоев:
Выберите “Puzzle” в панели слоев
Теперь мы готовы к созданию пазла!
Наши пользовательские деревянные головоломки с химическими названиями и стендами
Наши пользовательские деревянные головоломки с химическими названиями и стендами - это идеальные, уникальные и оригинальные подарки, которые освежают любой интерьер. Они - уникальные подарки, сделанные по вашему заказу, чтобы ВАШ ЛЮБИМЫЙ ЧЕЛОВЕК чувствовал себя счастливым и особенным!
Все пользовательские головоломки и химические держатели изготовлены вручную из одного куска массивной древесины. Они могут стоять вертикально и украшать полки, столы или любую горизонтальную поверхность. Наши деревянные головоломки с химическими названиями и держателями - это отличные индивидуальные аксессуары для каждого офиса и отличный декор для интерьера дома. Все пользовательские деревянные пазлы с именами и химическими держателями являются идеальными подарками для всех видов особых случаев, таких как роды, крестины, дни рождения, юбилеи, Рождество.
Шаг 6: Открываем диалоговое окно “Texturizer”
Как мы уже сказали в начале урока, благодаря наличию в Photoshop специальной текстуры нам практически ничего не придется делать. Хотя эта текстура уже есть на вашем жестком диске, в Photoshop она еще не загружена, по крайней мере, по умолчанию. Нам придется сделать это самим, но сначала надо открыть фильтр Photoshop Texturizer, для чего в меню Filter в верхн
bricks-academ.ru